Design Settings
Main Image

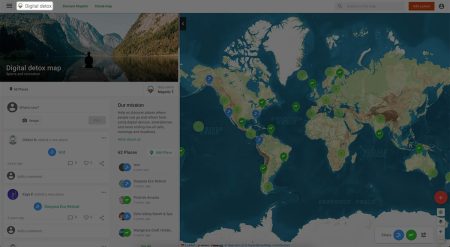
This section lets you upload an image that will be displayed on the Homepage of your Mapotic map, in the Discover Mapotic map gallery, and when sharing the map.
(Recommended resolution is 1300 x 500 px)
Map Header Logo

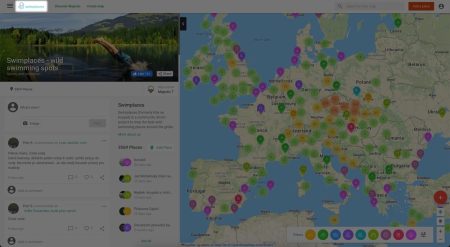
By default, your Mapotic map will display your map’s name, along with the Mapotic logo.
Replacing the Mapotic logo with your own logo is possible with our premium version (check out the Custom map logo section).
Custom Map Logo
This section lets you upload an image that will be displayed on the Homepage of your Mapotic map, in the Discover Mapotic map gallery, and when sharing the map.
Splash Screen Logo

By default, your map will display Mapotic logo for a short period of time when the map is being loaded. With premium features enabled, you will be able to upload your own logo to be displayed instead.
Favicon

By default, the Mapotic favicon will be displayed.
Replacing the Mapotic favicon with your own logo is possible with our premium version (check out the Custom favicon section).
Custom Favicon
This section lets you upload your own logo that will be displayed as a favicon on all pages of your map.
Custom CSS on Web

If you need to make custom visual adjustments, you can use our Custom CSS option available within Premium plans.
To ensure your CSS takes effect, use the code !important for all of your styles.
CSS in Embedded Map

This feature allows you to make custom adjustments to your embedded map.
To ensure your CSS takes effect, use the code !important for all of your styles.
Custom Header HTML

Override the Mapotic default top menu links with your own links.
Use the code template below.
<div _ngcontent-c4="" class="navbar-actions menu-actions hidden-xs ng-star-inserted" >
<a _ngcontent-c4="" gaaction="Dashboard" gacategory="Navbar" galabel="Navbar link" gaon="click" href="place-your-link-here">Link 1</a>
<a _ngcontent-c4="" gaaction="Dashboard" gacategory="Navbar" galabel="Navbar link" gaon="click" href="place-your-link-here">Link 2</a>
<a _ngcontent-c4="" gaaction="Dashboard" gacategory="Navbar" galabel="Navbar link" gaon="click" href="https://www.mapotic.com/create">Create your map</a>
</div
Hint: Use these links to link your important content pages, a specific set of filters, or map zoom. See the example below:
<div _ngcontent-c4="" class="navbar-actions menu-actions hidden-xs ng-star-inserted" >
<a _ngcontent-c4="" gaaction="Dashboard" gacategory="Navbar" galabel="Navbar link" gaon="click" href="/about-us">About us</a>
<a _ngcontent-c4="" gaaction="Dashboard" gacategory="Navbar" galabel="Navbar link" gaon="click" href="/places?lat=-27.80020993741824&lng=133.81347656250003&zoom=4">Australia</a>
</div
Custom Footer HTML

Override the Mapotic default footer content. Footer is displayed on the map homepage and in the place/route detail.
You can use the code template below and input your FB & Twitter account URLs and add important links (these links can be either a content page on your map, or an external link).
<small-footer class="position-sticky" _nghost-lyp-c403="">
<div fxlayout="column" fxlayoutalign="start center" fxlayoutgap="10px" style="flex-direction: column; box-sizing: border-box; display: flex; place-content: center flex-start; align-items: center;" class="ng-star-inserted">
<footer-socials style="margin-bottom: 10px;" class="center">
<div class="footer-sociales align-between">
<span></span>
<a href="https://www.facebook.com/add-your-fb-page-url" target="_blank" gaon="click" gacategory="Footer" gaaction="Social Button" galabel="facebook">
<img loading="lazy" decoding="async" class="close" src="https://simpleicons.org/icons/facebook.svg" width="30" height="30">
</a>
<a href="https://twitter.com/add-your-twitter-page-url" target="_blank" gaon="click" gacategory="Footer" gaaction="Social Button" galabel="twitter">
<img loading="lazy" decoding="async" class="close" src="https://simpleicons.org/icons/twitter.svg" width="30" height="30">
</a>
<span></span>
</div>
</footer-socials>
<br>
<small-footer-links style="margin-bottom: 10px;">
<a _ngcontent-rvk-c402="" href="/page/rozcestnik"> Link 1
</a>
<span class="divider">•</span>
<a _ngcontent-rvk-c402="" href="/page/o-webu-a-vasich-datech"> link 2
</a>
<span class="divider">•</span>
<a _ngcontent-rvk-c402="" href="/page/caste-dotazy-a-odpovedi"> link 3
</a>
</span>
</page-modal>
<br />
<!---->
<!---->
<!---->
</small-footer-links>
<div class="copyright">Powered by
<a href="https://www.mapotic.com/">Mapotic</a>
</div>
</div>
<!---->
<!---->
<!---->
<!---->
</small-footer>
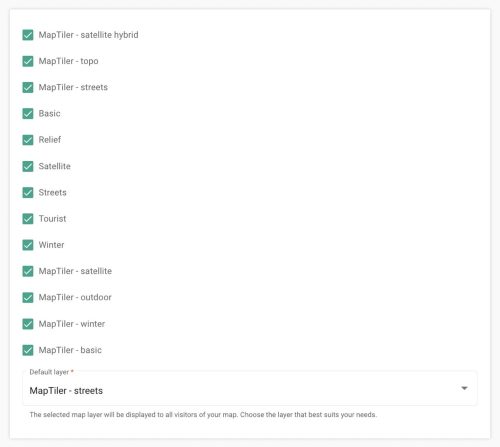
Map Layers

Select the map layers that will be available for users of your map.
Set a default map layer that will be the first displayed for all your map visitors.
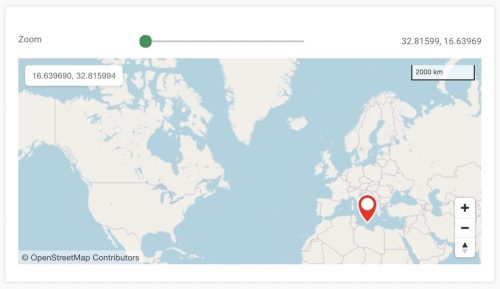
Default map center & zoom

Set a default position & zoom of the map that should be set when users visit your map project.
Table of Contents
You might be also interested
More user activity stats for map administrators 🪄
To give map administrators a better overview of the content users have contributed to their map, we recently updated the Followers section with more statistics
Enhanced collaboration roles
We have recently updated the Users & Permissions section in the Mapotic Map Builder. The UI when adding map administrators or users with access to
New feature: Labels
The newest addition to the list of Mapotic attributes is called Label. It can be used to add additional labels (tags) to a place, route